Graphql Editor React . Following that, i've combined popular boilerplates and. in this graphql tutorial, we will show you how easy is implementing graphql in a react application. graphql is the top most wanted technology to learn. by using graphql, we get the props of our react components typed automatically and for free. Create graphql nodes and connect them to generate a database schema. This leads to fewer bugs and a much faster iteration. when combined with react.js, a powerful javascript library for building user interfaces, it opens up a world of. graphql editor is a great choice for anyone looking to build or work with graphql apis. We’ll go over simple examples for. You can also use builtin text ide with graphql syntax validation.
from www.softwareadvice.com
This leads to fewer bugs and a much faster iteration. You can also use builtin text ide with graphql syntax validation. by using graphql, we get the props of our react components typed automatically and for free. in this graphql tutorial, we will show you how easy is implementing graphql in a react application. Create graphql nodes and connect them to generate a database schema. graphql is the top most wanted technology to learn. We’ll go over simple examples for. graphql editor is a great choice for anyone looking to build or work with graphql apis. when combined with react.js, a powerful javascript library for building user interfaces, it opens up a world of. Following that, i've combined popular boilerplates and.
GraphQL Editor Software Reviews, Demo & Pricing 2023
Graphql Editor React graphql editor is a great choice for anyone looking to build or work with graphql apis. Following that, i've combined popular boilerplates and. in this graphql tutorial, we will show you how easy is implementing graphql in a react application. Create graphql nodes and connect them to generate a database schema. when combined with react.js, a powerful javascript library for building user interfaces, it opens up a world of. We’ll go over simple examples for. This leads to fewer bugs and a much faster iteration. graphql is the top most wanted technology to learn. by using graphql, we get the props of our react components typed automatically and for free. graphql editor is a great choice for anyone looking to build or work with graphql apis. You can also use builtin text ide with graphql syntax validation.
From learning.postman.com
Querying with GraphQL Postman Learning Center Graphql Editor React Following that, i've combined popular boilerplates and. when combined with react.js, a powerful javascript library for building user interfaces, it opens up a world of. in this graphql tutorial, we will show you how easy is implementing graphql in a react application. graphql is the top most wanted technology to learn. This leads to fewer bugs and. Graphql Editor React.
From graphqleditor.com
Getting started with React GraphQL Graphql Editor React by using graphql, we get the props of our react components typed automatically and for free. when combined with react.js, a powerful javascript library for building user interfaces, it opens up a world of. You can also use builtin text ide with graphql syntax validation. Create graphql nodes and connect them to generate a database schema. We’ll go. Graphql Editor React.
From www.scalablepath.com
GraphQL API Integration with PostGraphile [Fullstack Tutorial Part 2] Graphql Editor React Create graphql nodes and connect them to generate a database schema. graphql is the top most wanted technology to learn. We’ll go over simple examples for. when combined with react.js, a powerful javascript library for building user interfaces, it opens up a world of. graphql editor is a great choice for anyone looking to build or work. Graphql Editor React.
From graphqleditor.com
Getting started with React & GraphQL part I Graphql Editor React You can also use builtin text ide with graphql syntax validation. in this graphql tutorial, we will show you how easy is implementing graphql in a react application. This leads to fewer bugs and a much faster iteration. when combined with react.js, a powerful javascript library for building user interfaces, it opens up a world of. Following that,. Graphql Editor React.
From www.youtube.com
Refactoring GraphQL Code Complete GraphQL Series YouTube Graphql Editor React You can also use builtin text ide with graphql syntax validation. graphql editor is a great choice for anyone looking to build or work with graphql apis. We’ll go over simple examples for. graphql is the top most wanted technology to learn. in this graphql tutorial, we will show you how easy is implementing graphql in a. Graphql Editor React.
From github.com
GitHub graphqleditor/diagram ☊ Tool for making node graphs Graphql Editor React We’ll go over simple examples for. graphql editor is a great choice for anyone looking to build or work with graphql apis. in this graphql tutorial, we will show you how easy is implementing graphql in a react application. You can also use builtin text ide with graphql syntax validation. Following that, i've combined popular boilerplates and. Web. Graphql Editor React.
From www.softwareadvice.co.nz
GraphQL Editor Software 2024 Reviews, Pricing & Demo Graphql Editor React in this graphql tutorial, we will show you how easy is implementing graphql in a react application. when combined with react.js, a powerful javascript library for building user interfaces, it opens up a world of. We’ll go over simple examples for. This leads to fewer bugs and a much faster iteration. graphql editor is a great choice. Graphql Editor React.
From x-team.com
5 of the Most Popular Tools for GraphQL Graphql Editor React You can also use builtin text ide with graphql syntax validation. by using graphql, we get the props of our react components typed automatically and for free. graphql editor is a great choice for anyone looking to build or work with graphql apis. when combined with react.js, a powerful javascript library for building user interfaces, it opens. Graphql Editor React.
From neo4j.com
New Book Full Stack GraphQL Applications (Download for Free!) Graphql Editor React by using graphql, we get the props of our react components typed automatically and for free. when combined with react.js, a powerful javascript library for building user interfaces, it opens up a world of. graphql editor is a great choice for anyone looking to build or work with graphql apis. graphql is the top most wanted. Graphql Editor React.
From www.divante.com
Top 10 tools and extensions to enhance your GraphQL APIs Divante Graphql Editor React We’ll go over simple examples for. when combined with react.js, a powerful javascript library for building user interfaces, it opens up a world of. graphql is the top most wanted technology to learn. You can also use builtin text ide with graphql syntax validation. graphql editor is a great choice for anyone looking to build or work. Graphql Editor React.
From course.refactory.id
ReactJs Using GraphQL Refactory Graphql Editor React graphql editor is a great choice for anyone looking to build or work with graphql apis. We’ll go over simple examples for. Create graphql nodes and connect them to generate a database schema. You can also use builtin text ide with graphql syntax validation. graphql is the top most wanted technology to learn. when combined with react.js,. Graphql Editor React.
From api.specificationtoolbox.com
API Specification Toolbox Graphql Editor React This leads to fewer bugs and a much faster iteration. when combined with react.js, a powerful javascript library for building user interfaces, it opens up a world of. You can also use builtin text ide with graphql syntax validation. graphql is the top most wanted technology to learn. graphql editor is a great choice for anyone looking. Graphql Editor React.
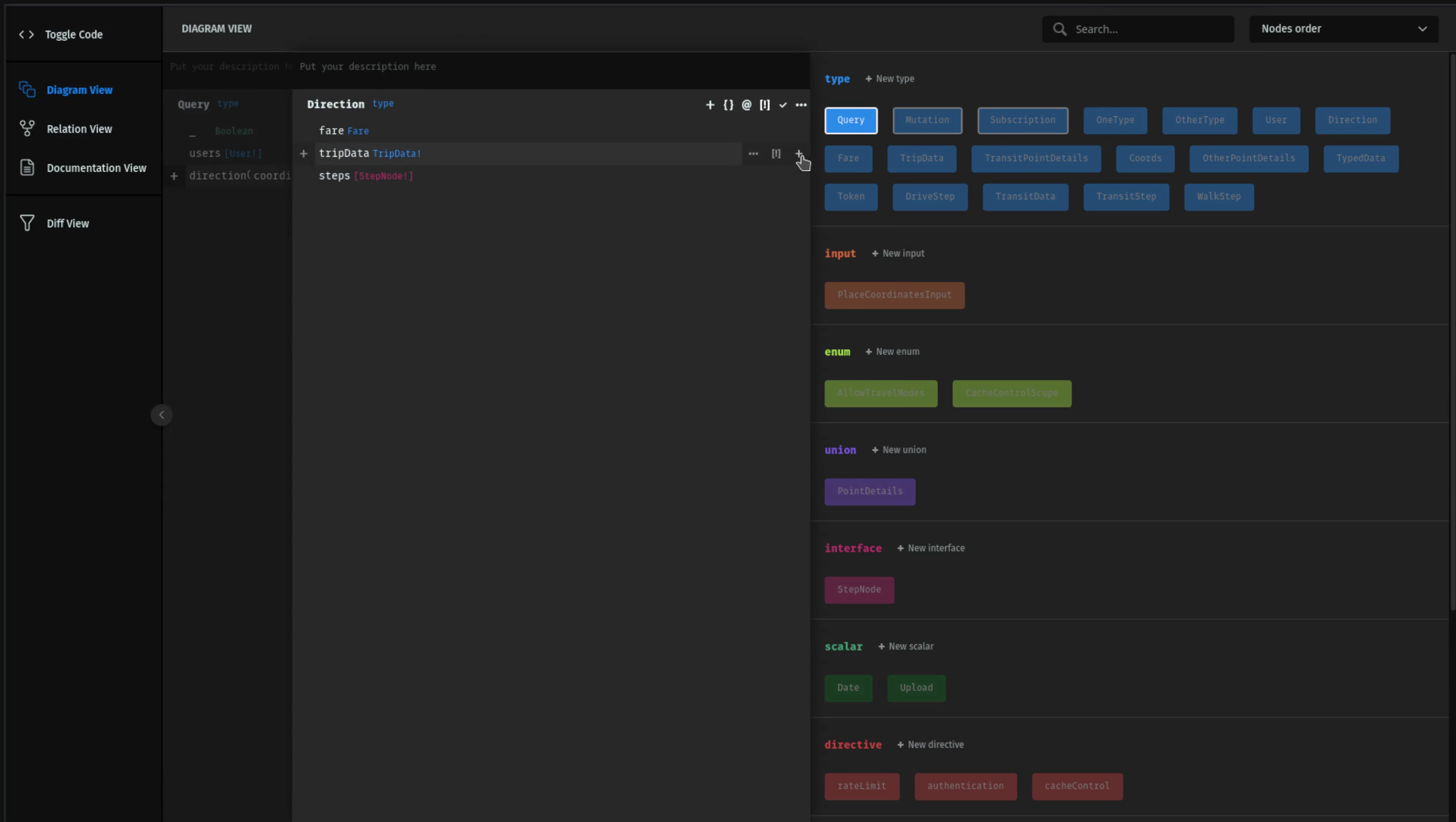
From graphqleditor.com
GraphQL Editor 2.0 Graphql Editor React This leads to fewer bugs and a much faster iteration. We’ll go over simple examples for. You can also use builtin text ide with graphql syntax validation. Create graphql nodes and connect them to generate a database schema. when combined with react.js, a powerful javascript library for building user interfaces, it opens up a world of. Following that, i've. Graphql Editor React.
From docs.dagster.io
GraphQL Dagster Graphql Editor React when combined with react.js, a powerful javascript library for building user interfaces, it opens up a world of. Following that, i've combined popular boilerplates and. graphql is the top most wanted technology to learn. Create graphql nodes and connect them to generate a database schema. in this graphql tutorial, we will show you how easy is implementing. Graphql Editor React.
From www.thirdrocktechkno.com
How to Integrate GraphQL with React Application Thirdock Techkno Graphql Editor React in this graphql tutorial, we will show you how easy is implementing graphql in a react application. graphql editor is a great choice for anyone looking to build or work with graphql apis. You can also use builtin text ide with graphql syntax validation. Following that, i've combined popular boilerplates and. This leads to fewer bugs and a. Graphql Editor React.
From www.freecodecamp.org
How to Fetch Data in React from a GraphQL API Graphql Editor React This leads to fewer bugs and a much faster iteration. Create graphql nodes and connect them to generate a database schema. graphql is the top most wanted technology to learn. when combined with react.js, a powerful javascript library for building user interfaces, it opens up a world of. in this graphql tutorial, we will show you how. Graphql Editor React.
From www.mridul.tech
How to use GitHub GraphQL API in React or Next JS Mridul.Tech Graphql Editor React Create graphql nodes and connect them to generate a database schema. when combined with react.js, a powerful javascript library for building user interfaces, it opens up a world of. Following that, i've combined popular boilerplates and. We’ll go over simple examples for. graphql editor is a great choice for anyone looking to build or work with graphql apis.. Graphql Editor React.
From lo-victoria.com
GraphQL for Beginners Introduction Graphql Editor React when combined with react.js, a powerful javascript library for building user interfaces, it opens up a world of. Following that, i've combined popular boilerplates and. Create graphql nodes and connect them to generate a database schema. We’ll go over simple examples for. graphql editor is a great choice for anyone looking to build or work with graphql apis.. Graphql Editor React.